网站后台功能基本完成
自从三月份发布了第一个版本后,存在各种不完善特别是后台的功能。毕竟不是装置做这个,有时间就搞搞,陆陆续续整了三五个月。总算到昨天把后台该有的功能都完善起来了,包括jquery的执行部分,ajax的无刷新提交,当然后台的UI是抄别人的就是了。需要解释一下为什么blog的地址是http://41house.net/wusx,看上去像一个二级域名的样子,目前这个blog程序是实现的是一个多用户的功能。当然现在主要是我与内人使用有兴趣的可以关注下http://41house.net/zheng。
下面通过截图,向大家介绍一下后台的功能:

登陆界面,整个后台ui采用基于bootstrap开发的第三方主题

如登陆错误提示的弹出界面,通过jquery的弹出工具来代替Alert()的原始界面。

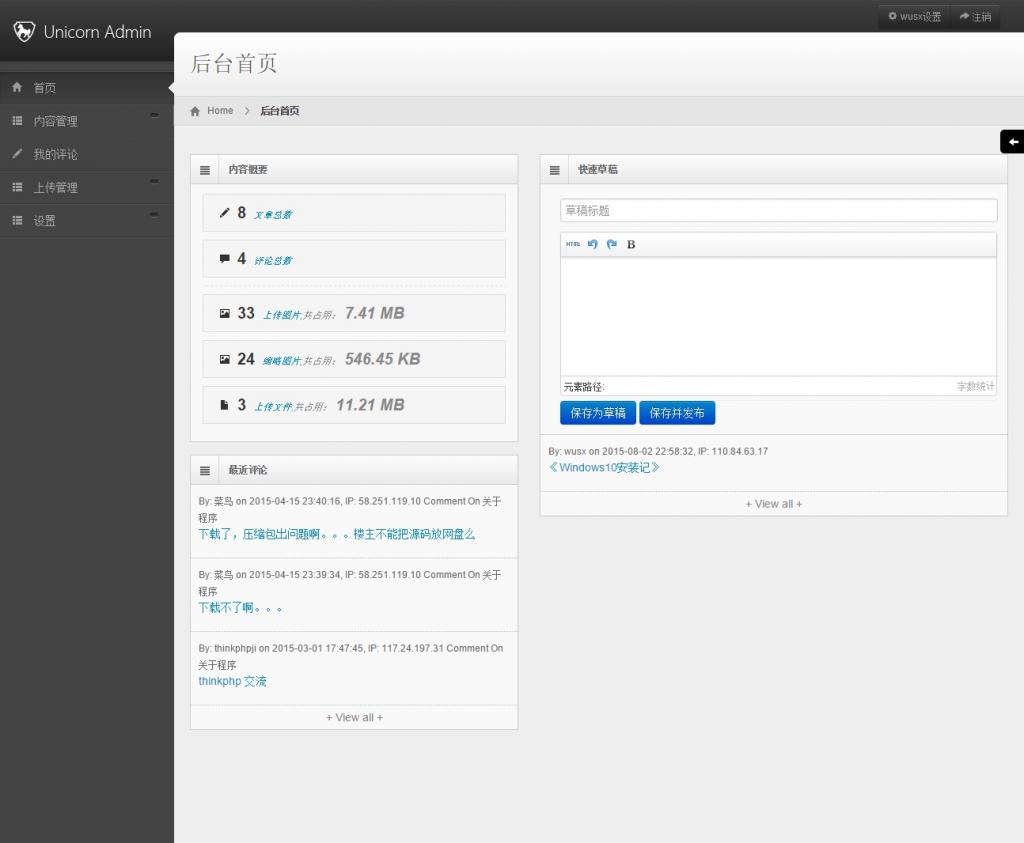
后台首页功能相对简陋跟wordpress什么的肯定是没法比了。

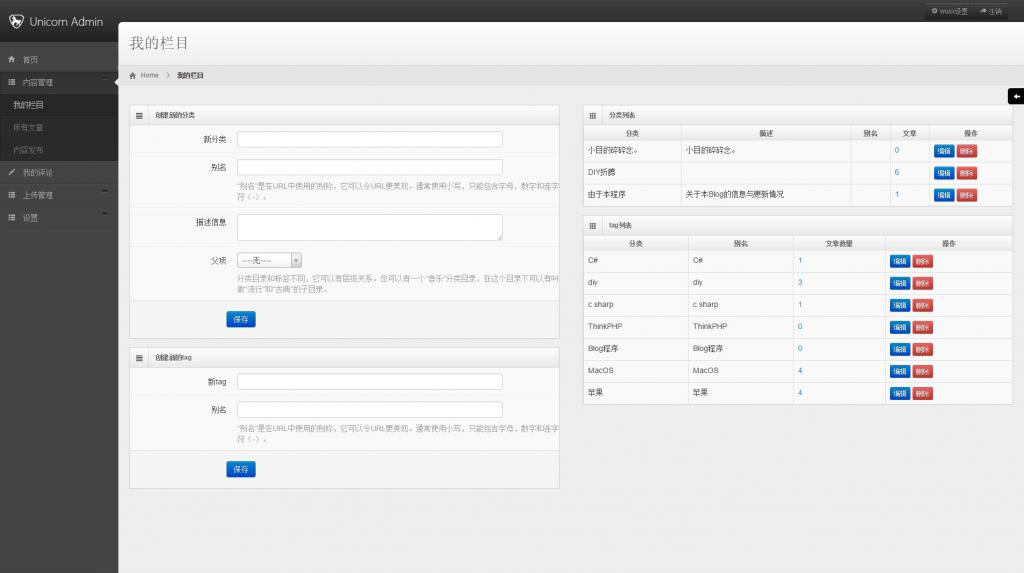
这是创建文章分类以及Tag标签的的页面。

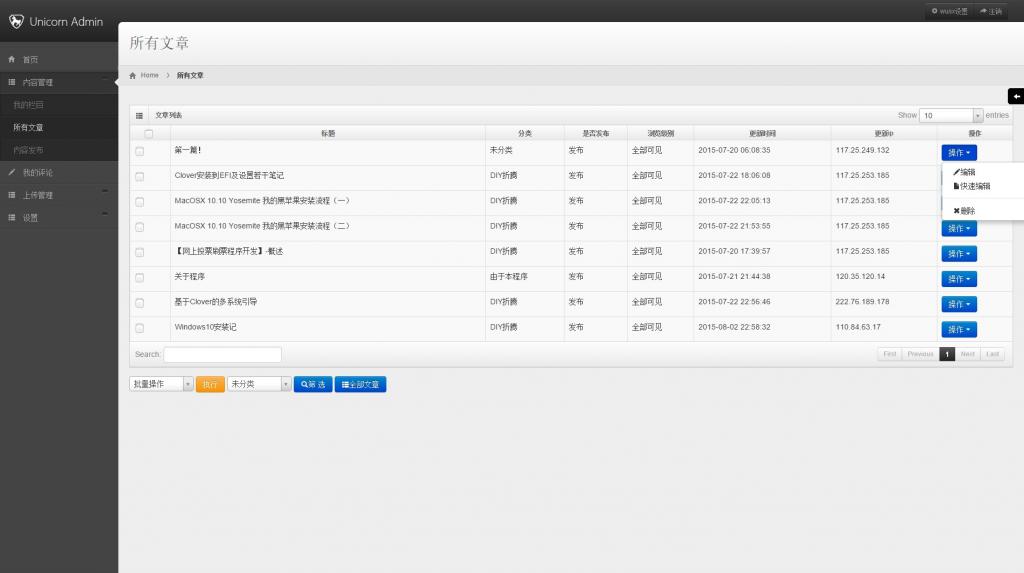
文章管理列表采用bootstrap的动态表格的分页方式,这种方式还算挺好用的值得推荐。

在【所有文章】中,可以通过最右边的【操作】下拉按钮来选择操作,图中显示是在【所有文章】页对文章进行快速编辑

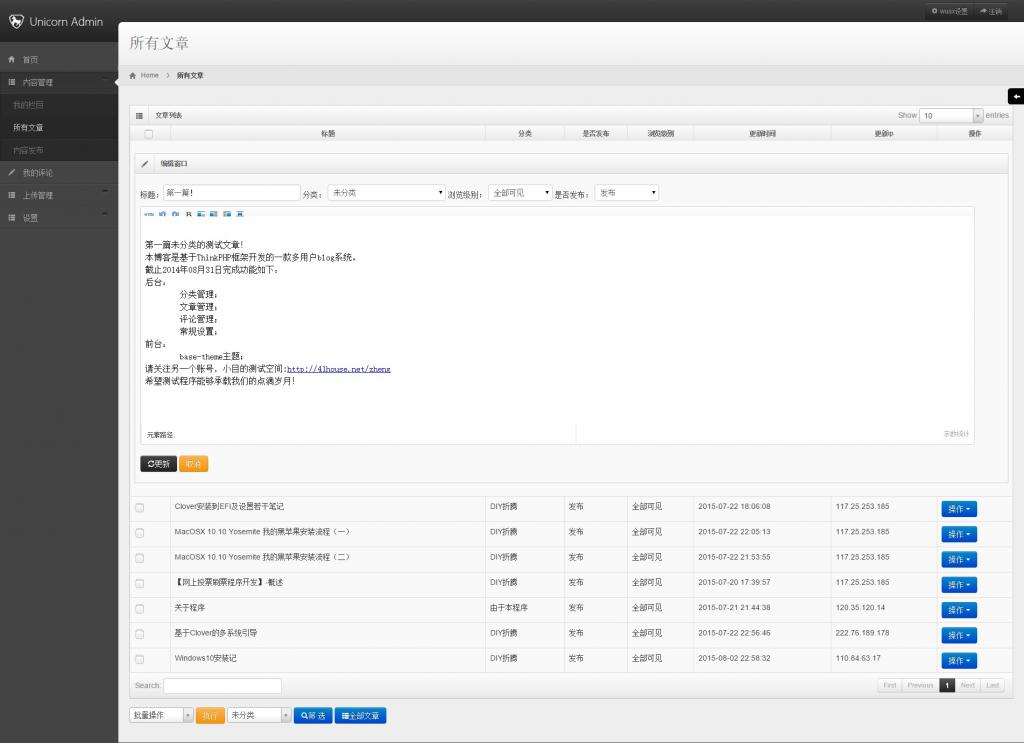
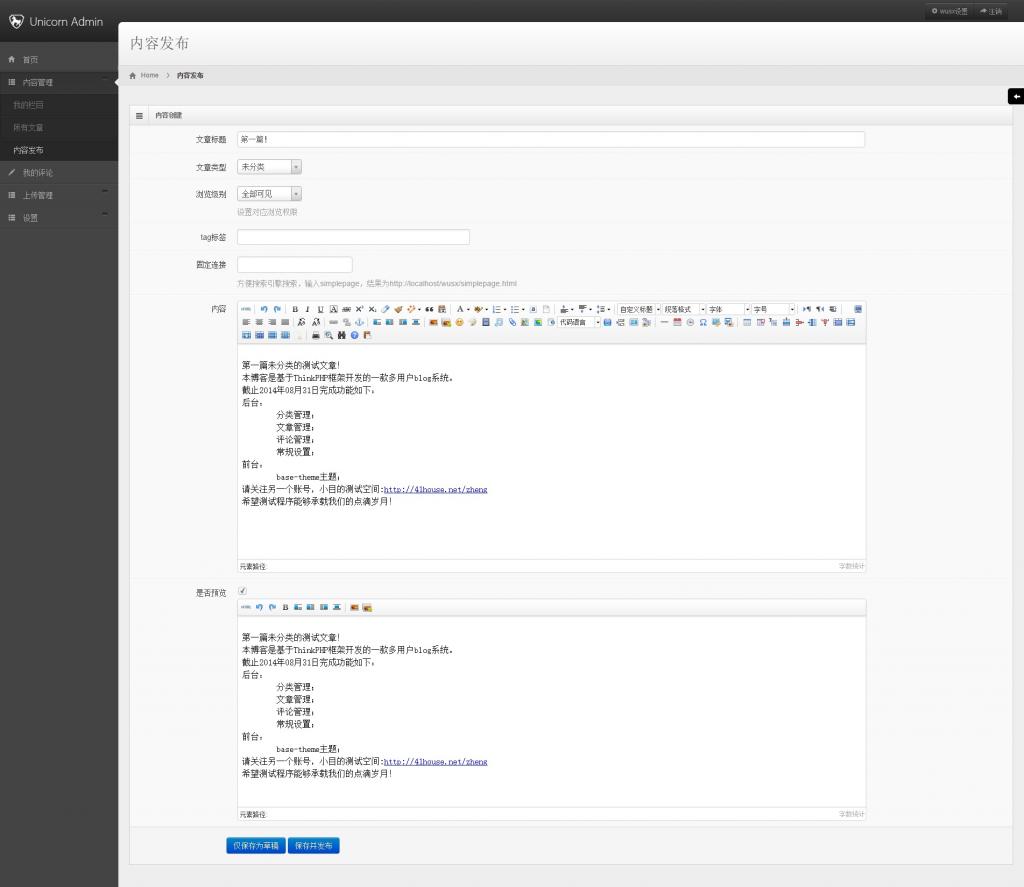
【内容发布】,这个页面不仅可以发布新的文章也能够对现有的文章进行编辑。编辑文章主要是通过【所有文章】页面使用【编辑功能】跳转过来的。

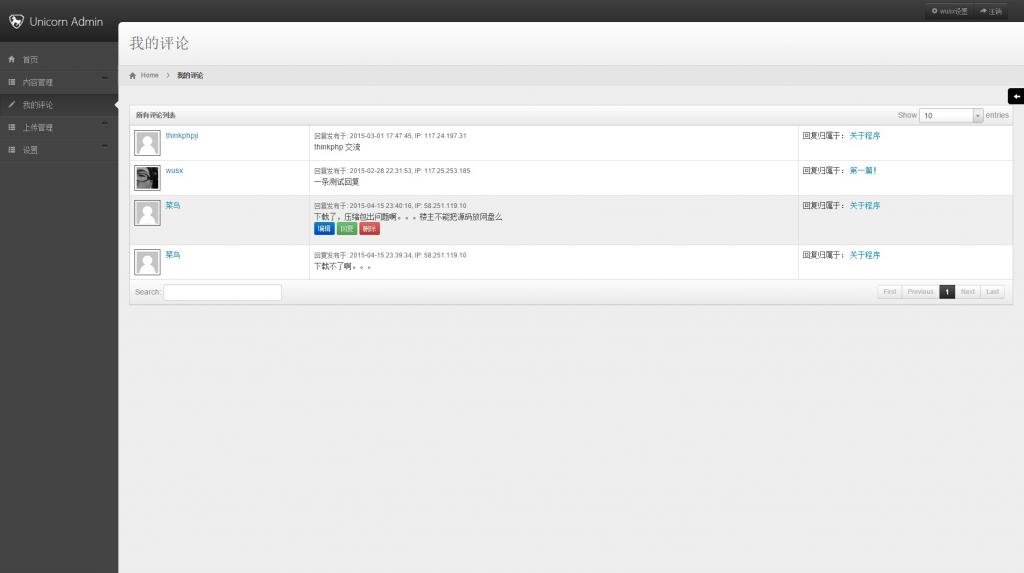
【我的评论】对现有的评论内容进行管理,与【所有文章】页一样也是可以通过鼠标移动过后显示的按钮,在当前页面对该条评论进行编辑

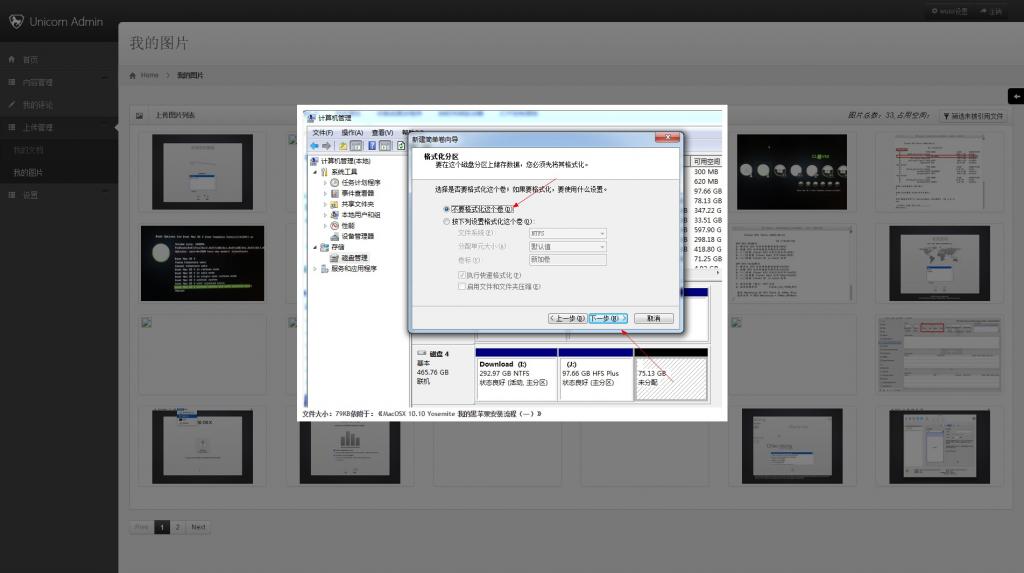
【我的图片】可能还有点小问题,就是有部分图片的缩略图显示不出来。前几图片将会弹出遮罩层,显示图片的原图以及图片大小、所归属的文章等信息,点击【x】按钮姐可以对图片进行删除工作。

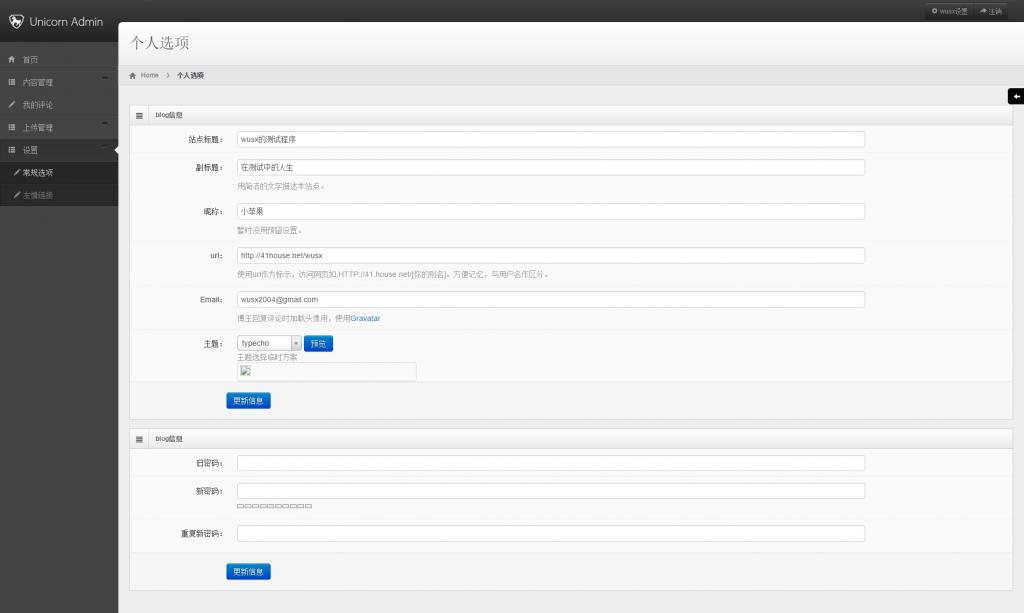
【个人选项】主要是用来管理每个用户的个人基本设置,包括当前的主题,email,blog标题,以及修改密码的功能。

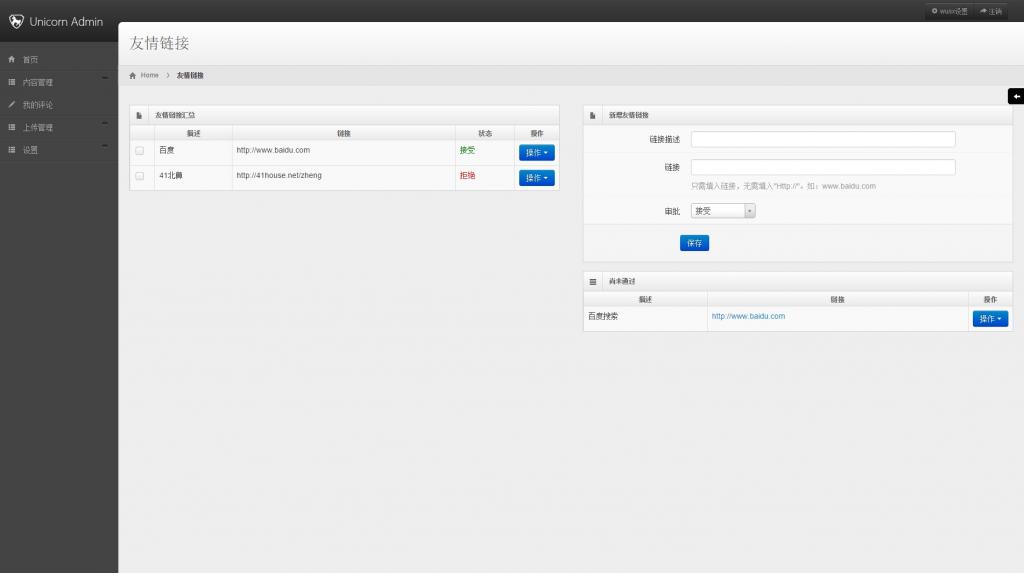
【友情链接】管理由前端提交过来友链申请,以及用户从后台自己添加的友链,但是该功能由于前段申请页面还没设计出来,所以暂时用处不大

最后是自己山寨了一个wordpress类似的adminbar功能出来。虽然功能比较简陋但是blog该有的功能还是有了。如果有兴趣一起研究的朋友可以留下你的email,通过email发送程序代码。当然也欢迎其他博主留下友链。
有1条评论